Overview
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다.
“컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
What is the React?
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
선언형 뷰- 선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만들어 줍니다. React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여줍니다.
컴포넌트 기반- 다양한 형식의 데이터를 앱 안에서 손쉽게 전달할 수 있고, DOM과는 별개로 상태를 관리할 수 있습니다.
- HTML과 CSS를 컴포넌트 구조로 조합하여 운영할 수 있는 방법을 제공한다.
- UI 조합의 방식은 컴포넌트 방식이며 컴포넌트는 재사용성을 보장하며 다른 컴포넌트와의 인터페이스를 지원한다.
한 번 배워서 어디서나 사용하기- React는 Node 서버에서 렌더링을 할 수도 있고, React Native를 이용하면 모바일 앱도 만들 수 있습니다.
- HTML 구성에 대한 방식을 제공하는 AngularJS, Bootstrap, BackboneJS 과 같은 Framework과 함께 사용할 수 있다.
Requirements
- HTML, JavaScript
- 함수, 객체, 배열, 가능하다면 클래스 같은 프로그래밍 개념
Virtual DOM
- React는 JavaScript 내에 DOM Tree와 같은 구조체를 Virtual DOM으로 갖고 있습니다.
- 과거 데이터가 변경되면 전체를 새로 그리는 과정에서 발생하는 비효율적인 부분과 달리, 구조체의 전후 상태를 비교하여 변경이 필요한 최소한의 요소만 실제 DOM에 반영합니다.
- 따라서 변경에 필요한 최소한의 DOM만 갱신되기 때문에 빠른 처리와 성능 향상이 가능합니다.
Data Flow
- ReactJS는 단방향 데이터 흐름을 지향합니다.
- 애플리케이션의 데이터를 관리하는 모델 컴포넌트가 있습니다.
- 데이터를 UI 컴포넌트에 전달하는 단순한 데이터 흐름으로 이하해고 관리하기 쉽습다.
- AngularJS의 양방향 데이터 바인딩은 코드를 줄여주고 사용하기 편하지만, 규모가 커질수록 데이터 흐름을 추적하기 힘듭니다.
JSX
- React UI Component 를 만들기 위해 HTML 태그를 포함합니다.
- HTML 태그와 코드의 혼용은 JSP, PHP, ASP 등의 기술에서 경험한 것 처럼 가독성을 크게 저하시킬 수 있습니다.
- ReactJS 는 이를 최소로 억제하기 위한 간단한 표현 명세를 포함한 JavaScript Extension을 제공하며, 이를 JSX라 합니다.
- JSX 문법의 사용은 선택사항입니다.
What is a Component?
Component란, 각 부분을 재사용 가능한 조각으로 UI를 나눈 것을 말합니다.
Component Design
- 개발해야할 UI 요소에 대한 컴포넌트 설계가 필요합니다.
- 독립된 컴포넌트는 재사용성을 고려하여 설계 필요합니다.
- 컴포넌트는 container형 컴포넌트와 control형 컴포넌트로 나누어 설계 가능합니다.
- container형 컴포넌트는 중첩될 수 있으나 중첩된 내부 컴포넌트까지 데이터가 전파되어야할 경우 중첩의 깊이에 대한 고려가 필요합니다.
Component Lifecycle
React의 컴포넌트는 생명주기(Life cycle)을 가집니다.
생명주기 안에서는 특정 시점에 자동으로 호출되는 메서드가 있는데, 이를 라이프 사이클 이벤트라고 합니다.
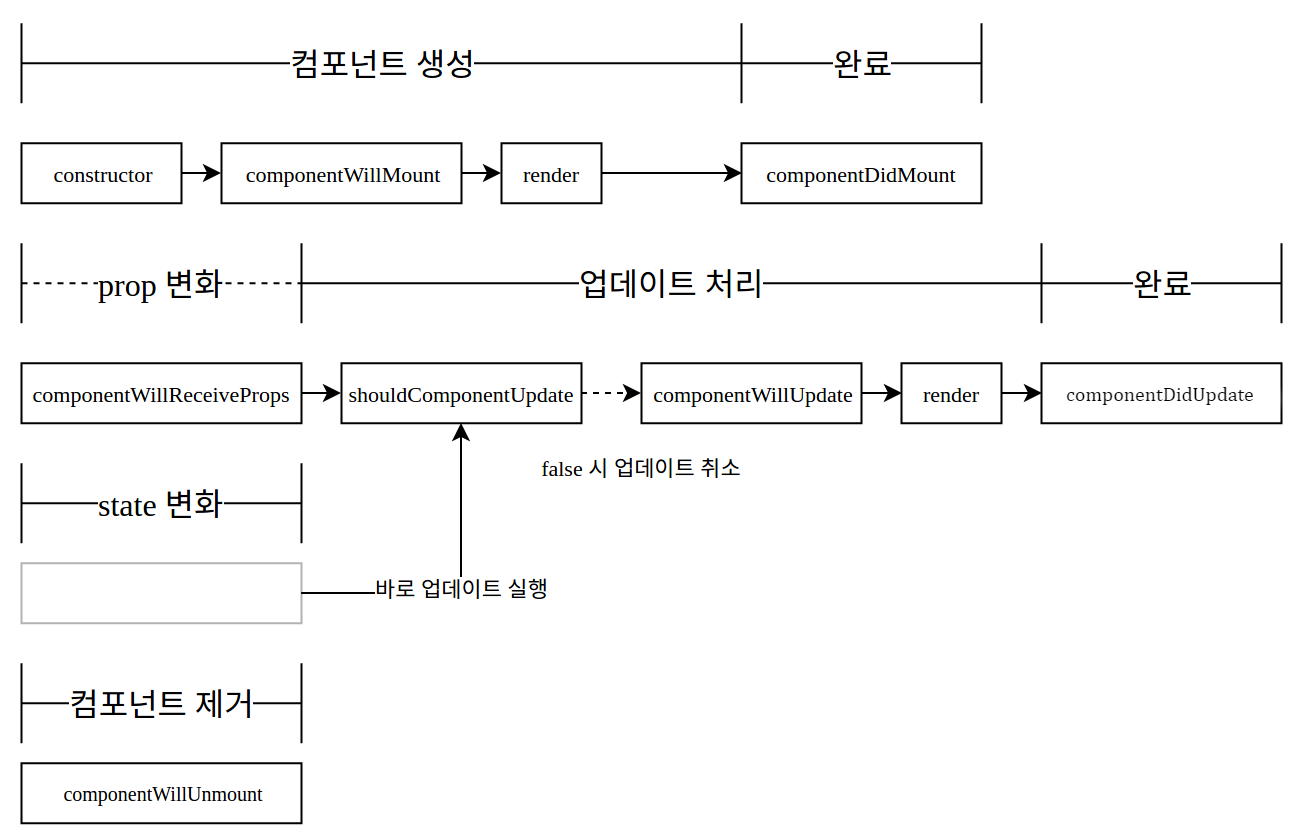
React v16.3 이전의 라이프 사이클 이벤트

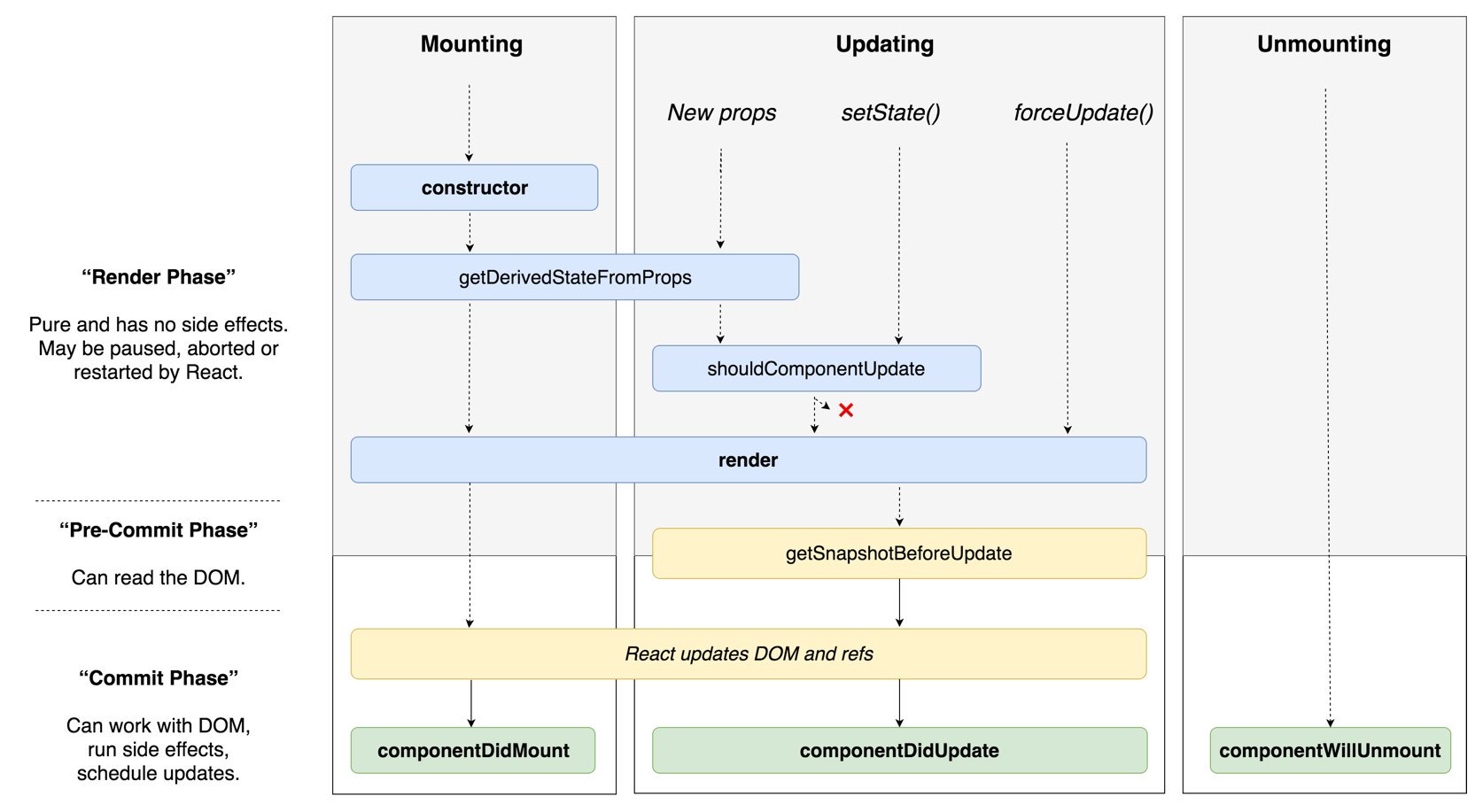
React v16.3 이후 라이프 사이클 이벤트

- componentWillMount, componentWillReceiveProps, componentWillUpdate를 v17 부터 사용불가
- componentWillReceiveProps 대체 메서드 추가 getDerivedStateFromProps
- componentWillUpdate 대체 메서드 추가 getSnapshotBeforeUpdate
- componentDidCatch 컴포넌트 에러 핸들링 API 추가
변경 이유
- 초기 렌더링을 제어하는 방법이 많아져서 혼란이 되었습니다.
- 오류 처리 인터럽트 동작시에 메모리 누수가 발생할 수 있었습니다.